 HubSpot
HubSpot
How it works
With your instance deployed, redirect users to:
https://YOUR_HANDSHAKE_INSTANCE_URL/auth/HANDLER_ID/redirectWhere HANDLER_ID is either hubspot or the value passed to the optional id argument of the HubSpot() factory. (See Options below.)
Handshake will take each user through the HubSpot OAuth flow and before sending them back to you, at the URL specified by the callback_uri query parameter.
Options
Modify your app/options.ts file to include the HubSpot() handler like so:
import { HubSpot } from "handshake";
HubSpot({
clientId: string,
clientSecret: string,
scopes: [
"e-commerce",
"crm.schemas.contacts.read" |
"crm.objects.contacts.read" |
],
});Consult the reference to learn about HandshakeOptions.
Provider setup
Configure the Callback URL
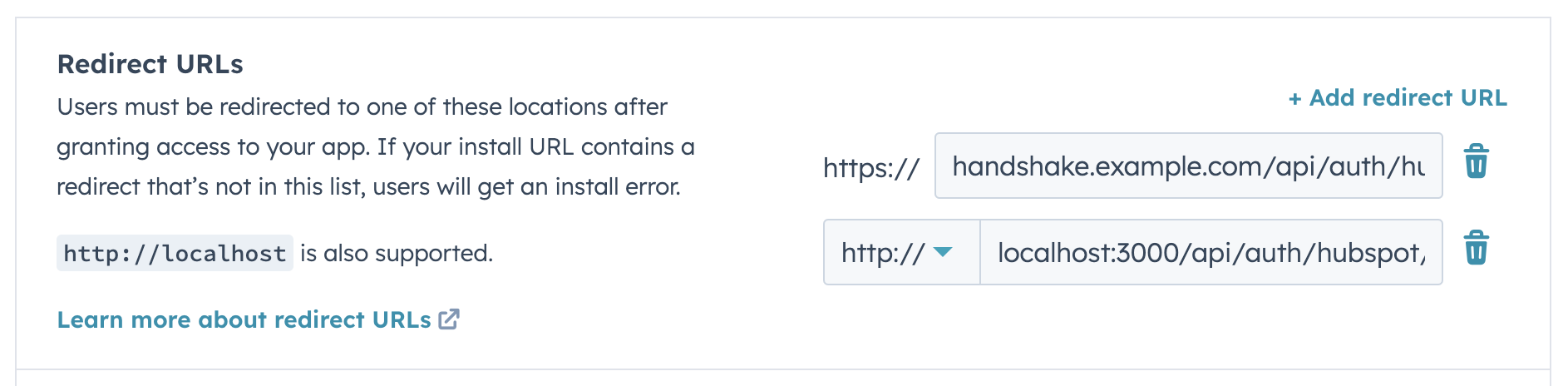
Make sure your Handshake URL is allowed within your HubSpot app's Auth tab:

hubspot-redirect-settings
Follow the format:
https://HANDSHAKE_URL/auth/hubspot/callback
Troubleshooting
"provided scopes are insufficient"
You MUST pass ALL the scopes you configured for your to the
scopes
array.
Passing even a subset of the scopes will fail.
Facing an issue not included here? Open an issue on GitHub to get help.