 Amazon Seller Central
Amazon Seller Central
How it works
With your instance deployed, redirect users to:
https://YOUR_HANDSHAKE_INSTANCE_URL/auth/HANDLER_ID/redirectWhere HANDLER_ID is either amazon-seller or the value passed to the optional id argument of the AmazonSeller() factory. (See Options below.)
Handshake will take each user through the Amazon Seller Central OAuth flow and before sending them back to you, at the URL specified by the callback_uri query parameter.
Options
Modify your app/options.ts file to include the AmazonSeller() handler like so:
import { HandshakeOptions, Amazon } from "handshake";
const options: HandshakeOptions = {
handles: [
Amazon({
appId: string,
clientId: string,
clientSecret: string,
isDraftApp: true | false,
});
],
// ...
};Consult the reference to learn about HandshakeOptions.
Troubleshooting
Need to "set up your “Authorize” buttons so that selling partners are redirected to the Seller Central (for sellers) or Vendor Central (for vendors) sign-in page for their own region."
No localhost redirect
Amazon does not allow setting localhost as a
redirect_uri
. You may want to
use Ngrok or another service to provide a publicly addressable URL.
https://github.com/amzn/selling-partner-api-docs/issues/26
Error Code: MD5101
This means unauthorized redirect URI. localhost URIs are allowed.
Developer Central – "You do not have permissions to view this page"
FYI. Only the primary user of the Seller Central account is able to create and modify apps via the "Developer Central" page.
https://github.com/amzn/selling-partner-api-docs/issues/2191
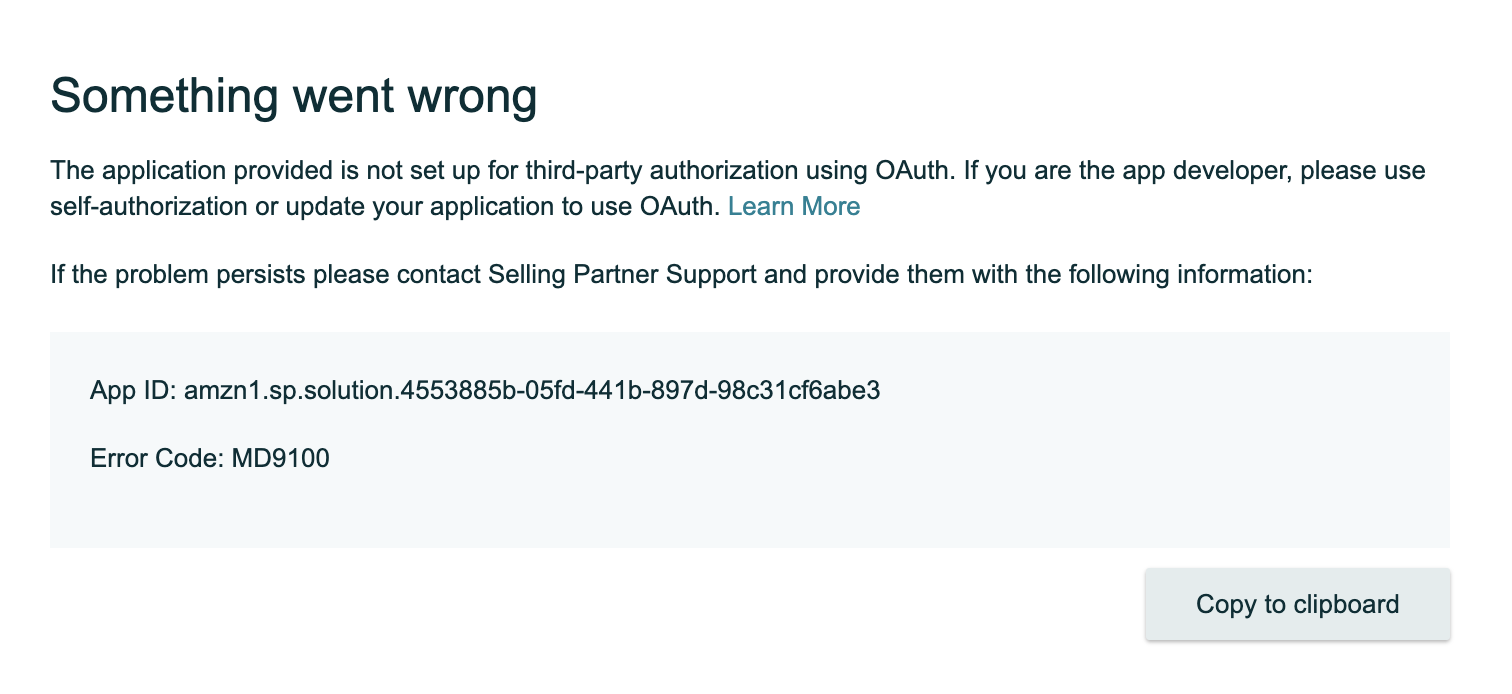
Not setup for OAuth

Error shows up when OAuth hasn't been enabled for application
Facing an issue not included here? Open an issue on GitHub to get help.